
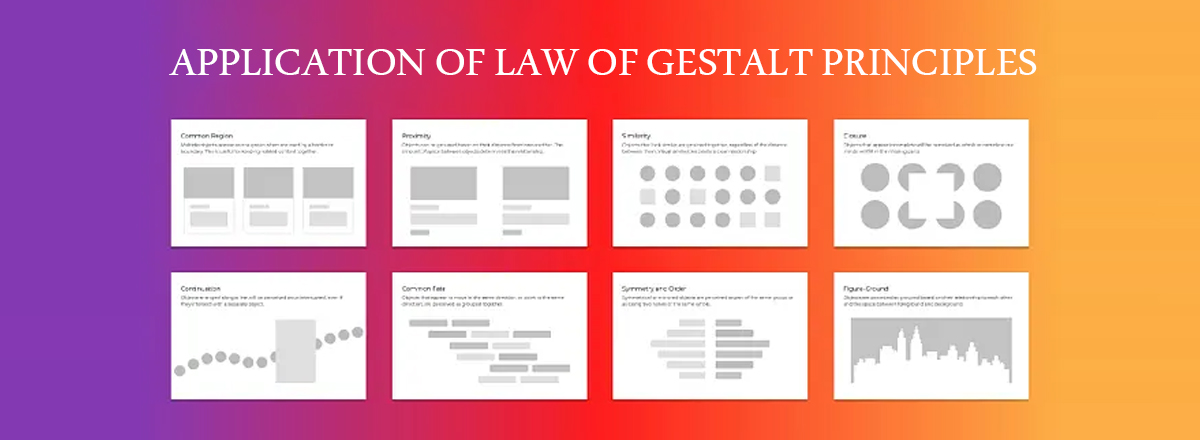
APPLICATION OF LAW OF GESTALT PRINCIPLES
Gestalt principles, modern website designers create interfaces that are not only visually appealing but also intuitive and user-friendly. These principles contribute to a cohesive design language that helps users navigate content in custom website design and understand the hierarchy of information on a webpage.
Law of Similarity in Modern Website Design
Modern websites leverage the Law of Similarity to enhance user experience. Designers offering affordable website design services help often use consistent colours, shapes, or styles for related elements, creating visual cohesion. For instance, buttons with similar functions may share a uniform colour, fostering a sense of association. Learn more about this principle from cheap website design deal to aid in organizing information for unique website design and provides users with clear visual cues, contributing to a more intuitive and aesthetically pleasing design.
Law of Proximity in Website Layouts
The Law of Proximity is a fundamental concept for best website design help in modern website layouts. Placing related elements nearby helps users perceive them as a group. This is evident in the grouping of navigation items, links, or components within a card layout. Proximity not only organizes information logically but also guides users seamlessly through the content, improving overall navigation and readability.

Closure and Unity in Web Design
Closure plays a vital role in creating a sense of completeness and unity in modern website design. Elements forming an implied shape or pattern, such as overlapping images or graphics, contribute to a cohesive visual experience. Closure helps designers when they buy website design services online to establish a unified design language, aiding users in perceiving and understanding the overall structure and purpose of the webpage.
Symmetry for Balance in Web Layouts
Symmetry, be it formal or informal, is a prevalent design principle for achieving balance and harmony in modern websites. Symmetrical layouts contribute to a visually pleasing design, often found in navigation menus, image galleries, or overall page structures. By applying symmetry, designers create a sense of order that enhances the user's visual experience and reinforces a balanced design aesthetic.
Continuity and Flow in Website Navigation
The Law of Continuity is joined in website design to guide users seamlessly across the page. Visual flows, continuous lines, or patterns are strategically used to lead the user's eye from one element to another. Whether through the use of arrows, lines, or gradients, continuity enhances the user's experience by providing a clear and logical path, ensuring a smooth navigation flow.
Related Blogs
- The Role of User Experience (UX) in Effective Website Design
- Become a UI Developer for Your Website Design
- Design A Custom Slider Website Design
- Check Multimedia Content in Custom Website Design with User Experience
- Way to use Bioluminescent Cloudscapes in Logo Design
- Use of Generative AI for Website Development Media
- Importance of User Feedback in Modern Website Development
- Application of Law of Gestalt Principles
- How to Integrate Advanced Search Filters in Website Design?
- How to Design Squarespace Website?
- How to Start with Logo Design Haul for Your Brand Identity Design?
- How to Include Digital Glitch in Website Design
- Learn Children Book Illustrations using Adobe Illustrator
- How to Design a Software Architecture for A Financial Platform?
- Elements Needed in Simple Basic Website Design for CRM Software
- How to Explore Powerful Backlink Data in Digital Marketing?
- How to Use Royalty-Free Images in Custom Logo Designs?
- Learn About Different Versions of Logos
- CUT-OUT LOGO DESIGNS
- Importance of Vector and Raster Graphics Editors in Contemporary Website Design
- How to Use Flutter for Buzzin Apps Development?
- How to Use Version Control Systems for Collaborative Website Development and Code Management
- Importance of Subtitles and Captions in Website Design
- How to Navigate and Utilize the Kubernetes Dashboard for Website Development
- How to Design Project: E-Commerce Platform with Predictive Analytics?
- Tips for Page and Forum Customization to Optimize Website Design
- How Designer Apply Gohighlevel (GHL) to Build and Automate Webpages?
- Define What is Letter Stacking Logo Design and How It can be Designed
- How to Select Best Hosting Plan for Website Design?
- How to Include a Cinematic Touch in Appealing Website Design?
- Tips to Manipulate the HTML DOM Tree in Website Development
- How to Debug Queries in Custom Website Development?
- Understanding the Impact of Poorly Written SEO on Website Development
- Dealing with Pitfalls of Influencer Marketing in Digital Marketing
- How to Incorporate Custom Illustrations in a Modern Website Design?
- How to Design a Website to Show Real-Time Data Using APIs?

